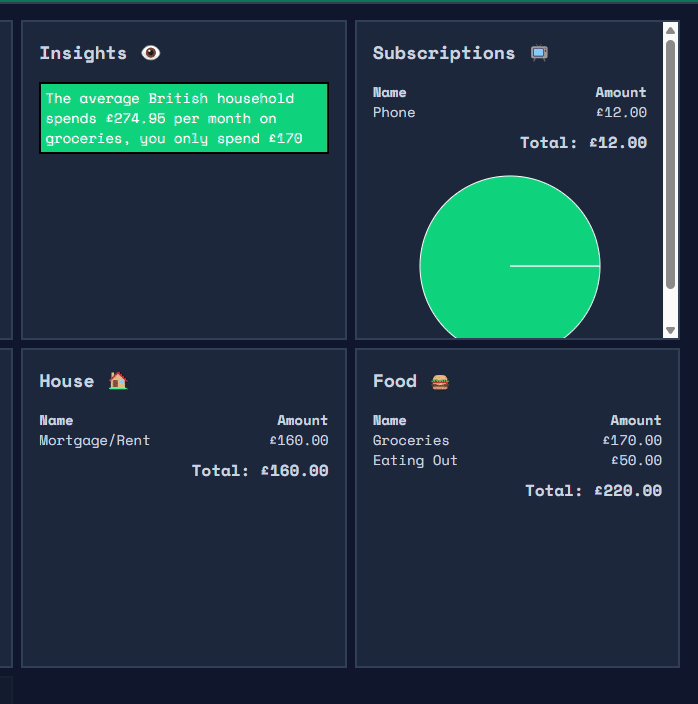
Cha-Ching is a personal finance dashboard built with Next.js and React, designed to give users a comprehensive, high-level overview of their financial situation. This project is a personal tool aimed at simplifying financial tracking and presenting data in a clear, digestible format.
Features
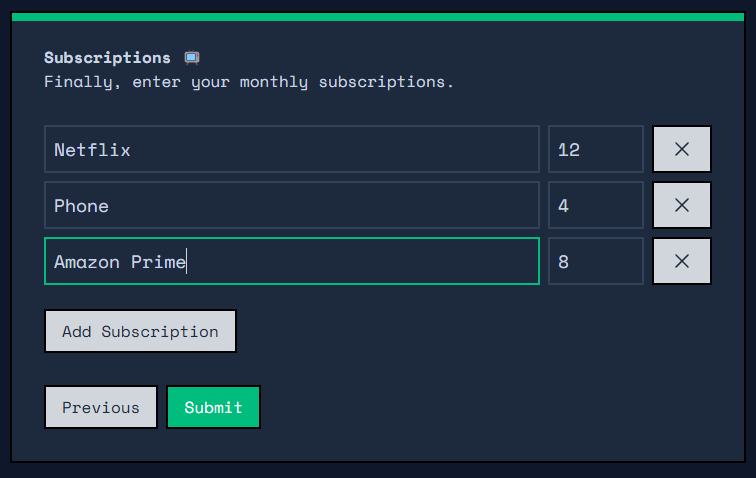
Income and Expense Inputs with Formik and Yup: Users can enter income and expense details through a multi-step form powered by Formik, with Yup for robust form validation. This setup ensures users input accurate financial data, minimising errors in the calculations. Formik was particularly useful for creating the subscriptions input, as I was able to take advantage of the FieldArray input.

Persistent Data Storage: Using localStorage, Cha-Ching retains user data between sessions. Users can close the dashboard and return later, picking up right where they left off without the need for an external database.
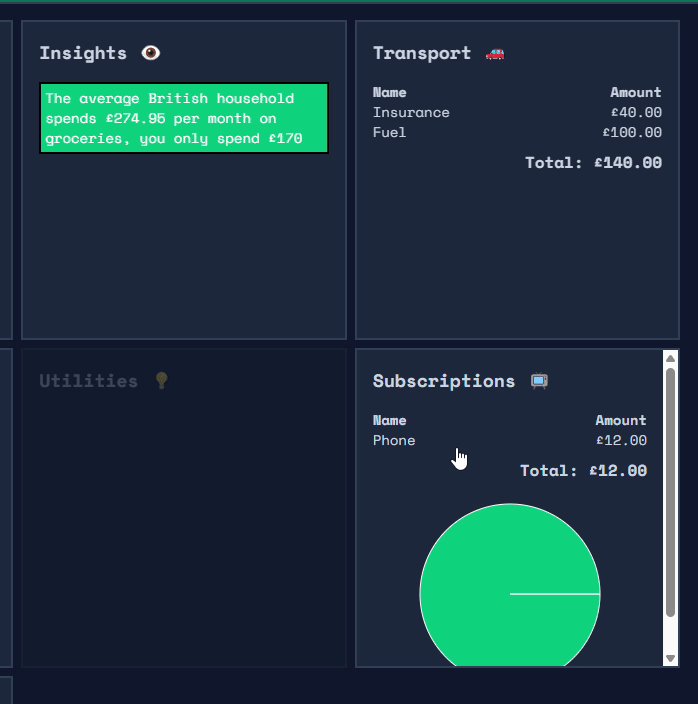
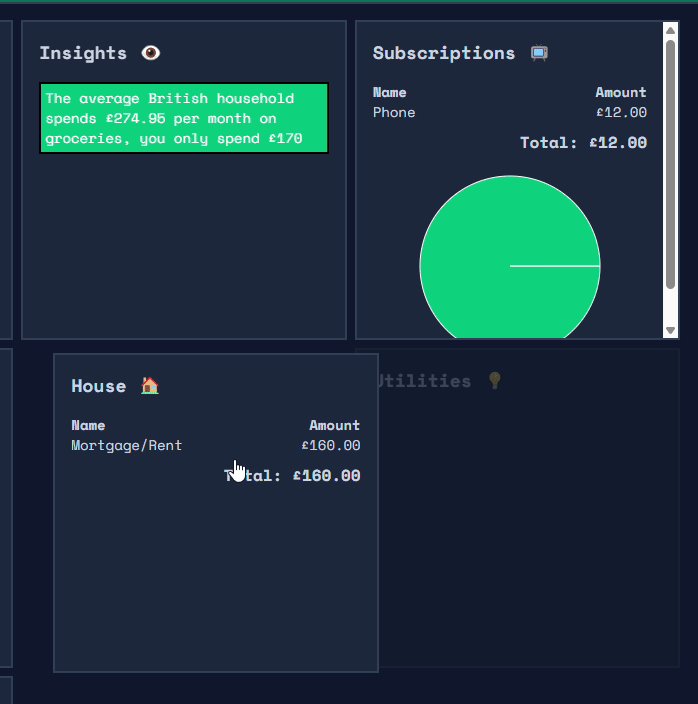
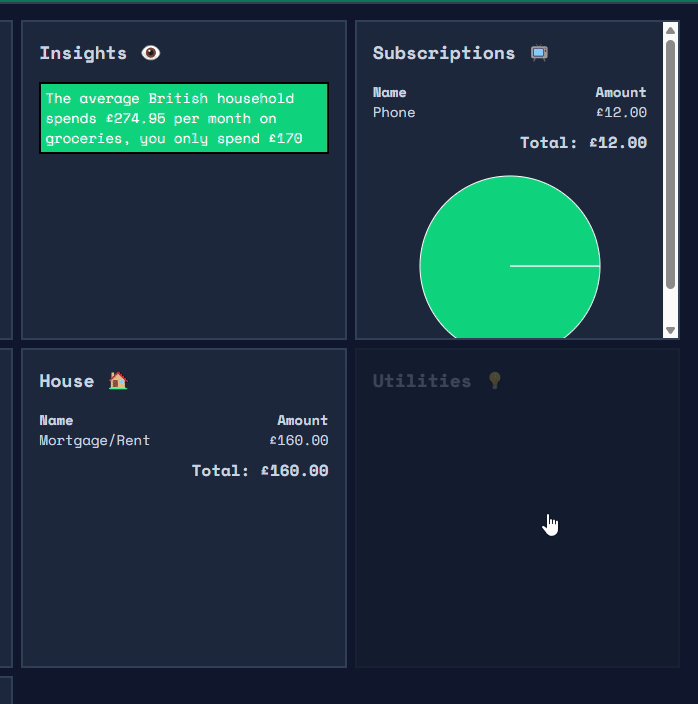
Customisable: Users can reorder their dashboard however they see fit. This is also persisted across sessions with localStorage. This is done via dnd kit.

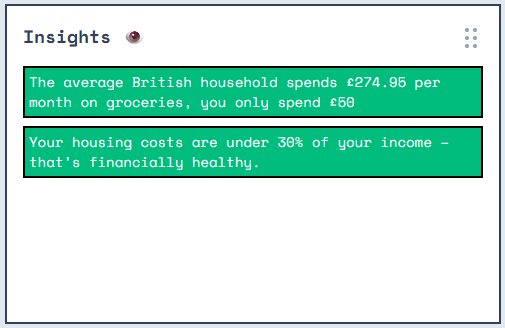
Insights: Users are provided insights about their spending habits.

Future improvements
- Currently the application just uses localStorage, which isn't ideal if I wanted to track my finances across various devices - to remedy this we could implement authentication and server storage for their data.
- I would like to provide the user with perspective about how much they are spending on certain things in comparison to their income. I could do this by adding more data visualisation or tips to the dashboard.
- Users should be able to update their data easily as their finances change.